Responsive Design 101: Ensuring Your Website Looks Great on All Devices

With more mobile users visiting the web every day, it's more crucial than ever before to maintain a responsive website. But what exactly makes a website "responsive"? And how can you ensure your site keeps up with the latest best practices? This comprehensive guide has you covered.
Why Responsive Design Matters
Failing to optimize for diverse screen sizes and devices leads to major pain points for both users and business owners, including:
- Poor user experience - Site layouts break, text shrinks, images distort on mobile. This leads to high bounce rates as users quickly leave out of frustration.
- Lost revenue - With nearly 60% of web traffic now coming from mobile devices, non-responsive sites mean lost customers. People will simply find competitor sites that offer a better mobile experience.
- Negative brand perception - A disjointed, clumsy mobile experience reflects poorly on brands. Users question the legitimacy of businesses with poorly optimized sites.
- Lower SEO rankings - Google and other search engines factor mobile optimization into rankings. Non-responsive sites can plummet in visibility.
The stakes are clear. Lacking responsive design severely damages a brand's ability to attract, engage, and convert mobile customers. And with mobile usage far exceeding desktop usage, that results in huge missed opportunities.
Optimizing for All Screen Sizes
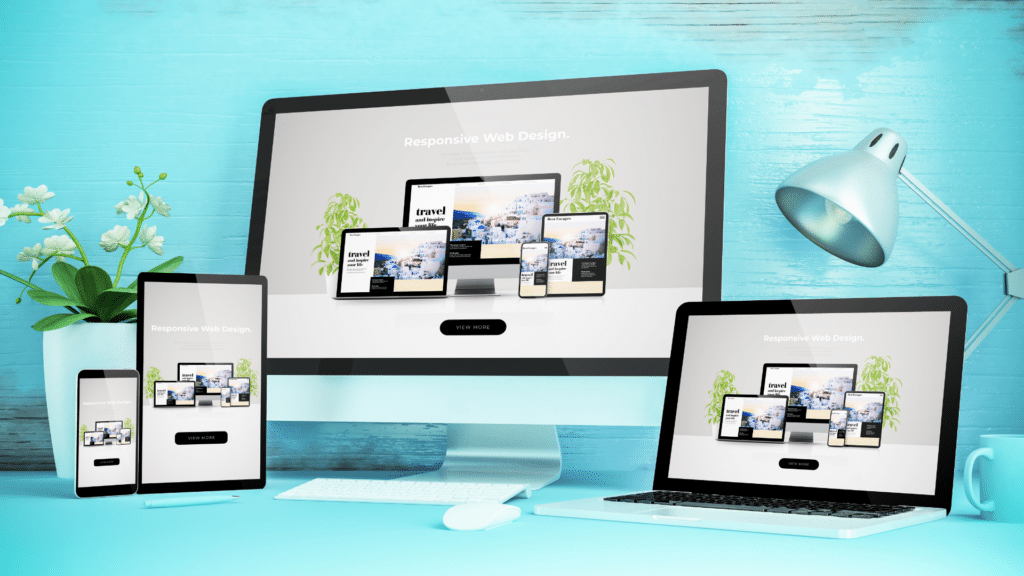
Responsive web design refers to websites that dynamically adapt their layout across various devices and screen sizes. The goal is to provide an equally streamlined and intuitive experience for users whether they are on desktops, tablets, or mobile phones.
Some key elements and best practices of responsive design include:
Flexible Layouts
Leverage CSS techniques like media queries, CSS Grid, and Flexbox to create flexible layouts that automatically reflow on different screen sizes. For example, your navigation menu may switch from a horizontal bar on desktop to a “hamburger” dropdown on mobile, or columns of content may stack vertically.
Media queries allow you to specify different CSS styling rules based on a device’s width, height, orientation, and other attributes. This enables you to tweak your site’s layout precisely for different screens. For example, you may want a two-column layout for tablets in landscape orientation, but switch to a single-column layout for portraits. Media queries have you covered.
Responsive Images
Images should resize and adapt based on a device’s screen size. Serving large desktop image files to mobile devices will slow pages to a crawl.
Instead, use HTML attributes like srcset and sizes so the browser can request properly sized image files based on the user’s device. Say goodbye to squished, distorted, or uncomfortably small images.
Slimmed Down Content
Streamline menus and remove unnecessary page elements on mobile devices to minimize visual clutter and enhance load speeds.
Use accordions, tabs, and toggles to elegantly hide content under expandable menus. This maintains a clean interface while still providing access to detailed content.
Tap Targets
Ensure navigation links, buttons, form fields and all tappable elements are large enough for accurate tapping on touch devices. A good minimum is around 48 CSS pixels.
Mobile-First Approach
Design the mobile experience first, then scale up layouts for larger screens. This ensures mobile isn’t an afterthought, but rather the main focus of optimization.
Relative Units
Use relative units like EM or percentages for sizing elements rather than fixed pixels. This allows components to resize smoothly across different viewports.
By combining these responsive design practices, you can deliver a stellar experience tailored to the unique capabilities of each device your customers use.
Maintaining a Responsive Site
To stay ahead of the curve, responsive design requires ongoing refinement as devices and user expectations continue to evolve. Here are some tips for keeping your site optimally responsive:
- Regularly test your site on real devices - phones, tablets, laptops, and desktops. Ensure it works as intended.
- Keep plugins, themes, and core WordPress updated for continued compatibility and performance. Outdated technology can break responsiveness.
- Audit site speed using tools like Google PageSpeed Insights and Lighthouse. Catch any issues slowing things down, especially on mobile.
- Simplify menus and page layouts over time by removing unnecessary bloat. Keep things clean and minimal.
- Monitor analytics for trends in mobile vs desktop usage. Identify the most popular devices used by your audience and optimize for them.
- Stay on top of updates from Google and other search engines and adjust your site accordingly. Evolve along with the algorithms.
By taking a proactive approach and dedicating resources to responsive design maintenance, you can ensure your website continually adapts to serve your customers' needs, however they choose to access the internet.
Say Goodbye to Mobile Migraines
Creating a seamless experience across all devices is challenging. But with long-term thinking and regular maintenance, your responsive website will stay ahead of the curve to serve your customers' needs. So, kiss those mobile migraines goodbye, and hello to happier users!
Still feeling overwhelmed tackling responsive design? The web developers at Your WP Guy have your back. Let us handle the technical lift while you focus on growing your business. Schedule a discovery call today to get started on a mobile strategy that converts.
Responsive Design 101: Ensuring Your Website Looks Great on All Devices Summary
- Responsive design dynamically adapts websites across devices and screens.
- Failing to optimize for mobile leads to poor user experience and lost revenue.
- Flexible layouts, responsive images, and mobile-first approach are key responsive techniques.
- Regular testing and maintenance ensures site stays responsive as technology evolves.
- Partnering with web developers like Your WP Guy takes the headache out of responsive design.