What Is Responsive Design? Everything You Need to Know

Globally, there are more than 5.07 billion people that use the internet. Holy moley thats a lot of people!
If you want to have a successful business, a strong online presence is essential. There are a lot of elements that go into building a good website, and one of those is responsive web design. It will make your website more usable, ensuring people have a good experience and stick with your brand over your competitors.
So what is responsive design, and why is it important? Let's find out.
 What Is Responsive Design?
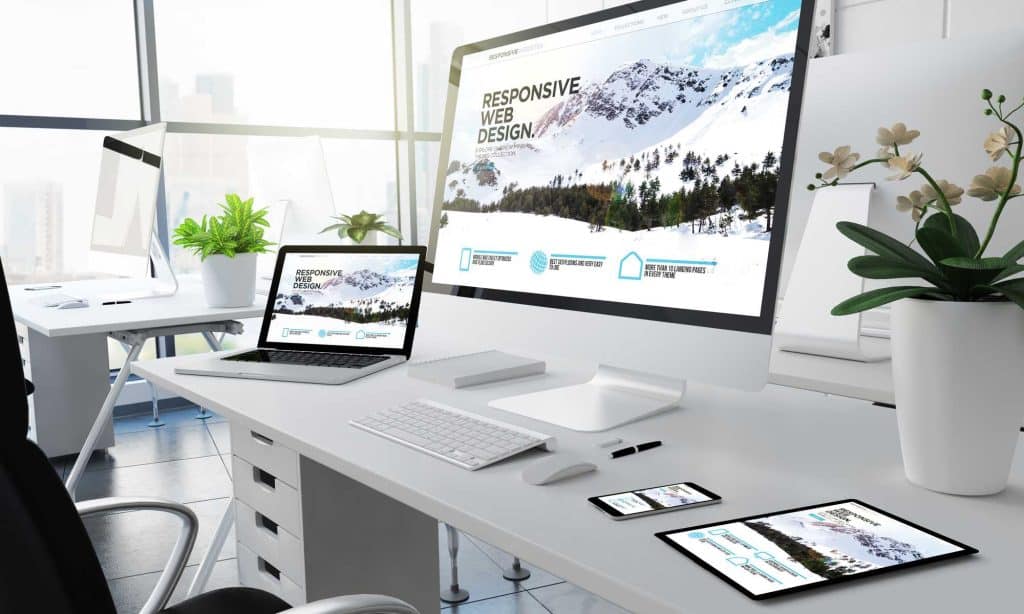
What Is Responsive Design?
Responsive web design involves building a website so that it responds to the environment it's in and the way the user interacts with it. This includes the platform it's on, the screen size, and the orientation.
The end result of good responsive design is that a website will adapt so that it appears slightly differently on a computer, tablet, or smartphone. This ensures things look good, regardless of the device being used.
Without responsive design, a website may look fine on a PC, but then have a much worse appearance on a smaller device like a smartphone. The alternative would be to use multiple development phases to cover the different devices on the market, but this isn't an efficient solution.
How Does Responsive Web Design Work?
Responsive web design basics involve the use of flexible layouts and grids, images, and CSS (cascading style sheets) media queries. These will tell a website how it should display itself based on the device being used and how the user is interacting with it.
Why Is Responsive Design Important?
The internet has changed a lot in a short amount of time. Not too long ago, the only way to access the internet was with a computer. At this time, all websites were very basic, and no one would have been able to answer "what is responsive web design?".
Over the years, technology has advanced, and the devices we use have changed dramatically. We've seen the introduction of laptops, tablets, and smartphones, all of which are now used for web browsing.
It became clear quite quickly that traditional websites didn't work well on smaller devices. Many companies used to create separate mobile websites, but this wasn't a perfect solution. With the introduction of responsive design, companies can now have one website that will display properly on whatever device is in use.
Is My Website Responsive?
It's easy to test if your website is already responsive., you can do this directly from your web browser.
- Open Google Chrome
- Go to your site
- Press Ctrl + Shift + I (opens DevTools)
- Press Ctrl + Shift + M (toggles device toolbar)
You can now select different devices at the top of the screen, and you'll see how your website displays on those devices. You can do the same thing on any website if you want to see some responsive web design examples.
Benefits of Responsive Web Design
Almost all modern websites are built to be responsive. It provides several advantages that mean it's well worth making your site responsive as soon as possible.
Attract a Wider Audience
The way people use the internet has changed a lot over the years. We're now at a point where people use their phones and other devices to access the internet more than ever before.
59.6% of all internet traffic comes from mobile devices, so you want your website to work well on these. Ensuring your site can be used on all different types of devices will maximize the size of your potential audience.
Easier Analytics
If you choose to create separate websites for different devices, it often takes a lot more work. On top of this, you'll need to track the analytics from different websites so you can see how things are performing. Maintaining just one site means that's the only one you'll need to track metrics for, keeping things simpler.
Easier Maintenance
Having multiple websites also involves more website maintenance. If you need to make changes or updates, you'll need to do it in multiple locations. With one website, things will be quicker and easier.
Better SEO
SEO (search engine optimization) is crucial for bringing in more traffic. Google uses a lot of factors to determine how high sites rank on their results page. Among those, responsiveness has become a crucial factor, so having a responsive site will make it show up higher than your competitors.
Design and Brand Consistency
You should keep the branding across all elements of your business consistent. Using responsive design will ensure that your website adapts to different devices but still maintains the same branding and overall feel.
Lower Bounce Rates
A bad user experience on a website can dramatically increase bounce rates. Several things can make a website worse for users, such as slow load speeds, functional issues, complex designs, and a lack of responsiveness.
If people don't like your site, they'll quickly leave and turn to one of your competitors. You want to make a good impression straight away, and your site needs to function smoothly and correctly.
Higher Conversion Rates
Conversely, a site that provides a good user experience will lead to more conversions. If your site is easy to use, intuitive, and functions how people want it to, they'll enjoy using it. This will generate more sales and improve people's overall opinions of your brand.
Why Is Responsive Design Important to Your Small Business?
Responsive design is an absolute must for any small business looking to optimize its online presence. With today's users constantly on the go, having a website that scales to different devices and screen sizes is essential to ensure maximum visibility and engagement.
Not only does responsive design make your web pages much easier to navigate, it also helps increase user satisfaction with the website experience - providing a consistent look and feel regardless of the device they are using. With improved user experience comes increased brand loyalty; the more satisfied customers are with their interactions with your website, the more likely they are to return and make purchases.
Making Sure Your Site Is Responsive
Hopefully at this point you're no longer wondering, "what is responsive design?" but maybe you are still uncertain of whether you need it. If your website doesn't work well on mobile devices, it will lead to far fewer sales and decreased profits, so you should ensure your site is responsive.
Your WP Guy specializes in all aspects of Web Design on WordPress. We can ensure your site is fully responsive and improve it in a range of other ways. To find out more about our services, click here to schedule an appointment today.
What Is Responsive Design? Summary
• Responsive web design involves building a website so that it responds to the environment and how the user interacts with it.
• 59.6% of all internet traffic comes from mobile devices, making responsive design crucial for having a successful online presence.
• Responsive design uses flexible layouts, grids, images, and CSS media queries to appear correctly on different devices.
• Benefits include attracting a wider audience, easier analytics tracking, simpler maintenance, better SEO ranking, consistent branding across all devices, lower bounce rates and higher conversion rates.

 What Is Responsive Design?
What Is Responsive Design?